Elementor ek WordPress ke liye popular drag-and-drop page builder plugin hai. Yeh plugin aapko WordPress par attractive and customized web pages create karne me madad karta hai, bina ki aapko coding knowledge ki avashyakta ho. Iska upayog aapke website ya blog ke design ko improve karne ke liye kiya ja sakta hai.
Elementor ke free aur pro versions available hote hain. Free version me bhi kafi features hote hain, lekin Pro version me advanced features aur premium support available hota hai. Elementor ek powerful tool hai jo WordPress users ko web design me flexibility aur control provide karta hai, bina ki coding knowledge ke.
Table of Contents
Elementor Pro plugin ka use ( install ) WordPress website me karne ke liye, aap niche diye gaye steps ko follow kar sakte hain:
Elementor ko Purchase aur Install karne ke liye step ko follow kare
- Purchase and Install Elementor Pro:
- Sabse pehle, Elementor Pro ko official Elementor website se purchase karein.
- Elementor Pro plugin ko download karein aur install karein. Iske liye, WordPress dashboard me jayein aur
Pluginssection me jakarAdd Newpar click karein. Fir,Upload Pluginbutton par click karke Elementor Pro ZIP file ko upload karein aur activate karein.
- Activate Your License:
- Elementor Pro purchase ke sath aapko ek license key provide ki jayegi. Is license key ko Elementor Pro settings me activate karein.
- Create a New Page:
- WordPress dashboard me jakar, “Pages” section me jayein.
- “Add New” par click karein to create a new page.
- Open the Page with Elementor:
- Page create karne ke baad, “Edit with Elementor” button par click karein to Elementor editor open karein.
- Design Your Page:
- Elementor Pro editor me aap drag-and-drop interface ka upayog karke web page ko customize kar sakte hain.
- Elements tab se aap text, images, buttons, forms, and other design elements add kar sakte hain.
- Page sections aur columns create kar sakte hain aur layout ko design kar sakte hain.
- Use Elementor Pro Features:
- Elementor Pro provides additional features such as theme builder, popup builder, and dynamic content. You can use these features to create custom headers, footers, popups, and dynamic content based on your needs.
- Preview and Publish:
- Page design complete hone ke baad, “Preview” button par click karke dekhein kaise aapka page dikhega.
- If everything looks good, click on the “Publish” button to make your page live.
- Customize Global Settings (Optional):
- Elementor Pro allows you to customize global settings like fonts, colors, and other design elements that will be applied across your website.
Elementor Pro is a powerful tool for designing and customizing your WordPress website’s pages. It offers a lot of flexibility and control over the design, and you can create beautiful and functional web pages without the need for extensive coding knowledge.
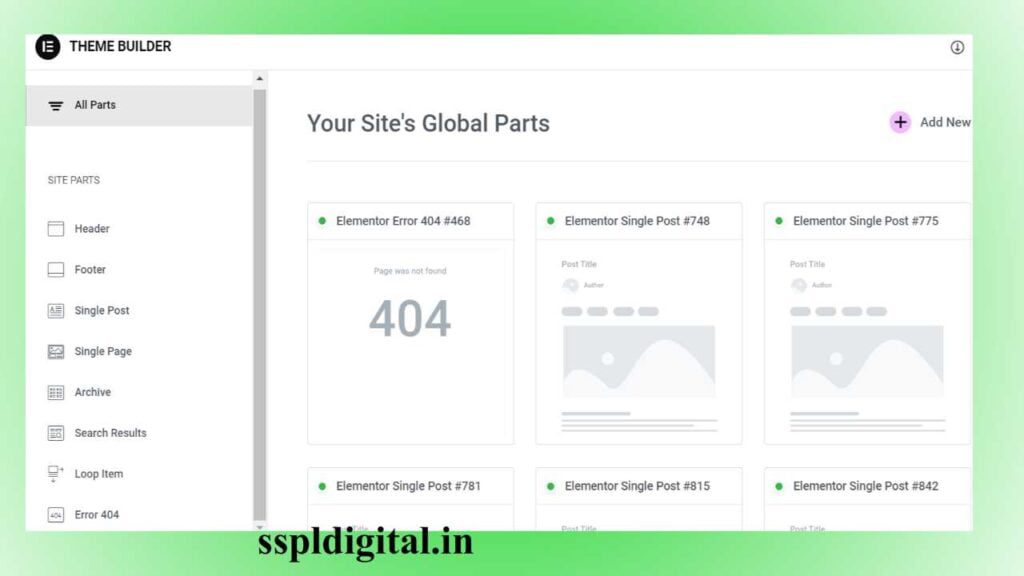
Elementor top 8 Features

- Header
- Footer
- Single post
- single page
- Archive
- Search Results
- Loop Item
- Error 404
“website header kya hota hain ise elementor pro plugin se kyse edit kare”
Website header ek webpage ka top section hota hai jahan par aksar logo, navigation menu, aur important links hote hain. Elementor Pro ka istemal karke aap apne website ka header design aur customize kar sakte hain. Header ko Elementor Pro se edit karne ke liye, aap niche diye gaye steps follow kar sakte hain:
- Create a Header Template:
- WordPress dashboard me jakar, “Templates” section me jayein aur “Theme Builder” option par click karein.
- Header section me “Add New” par click karke ek naya header template create karein.
- Choose Header Type:
- Header create karne ke baad, aapko header type choose karna hoga, jaise ki “Header” ya “Sticky Header” (scroll karne par bhi dikhe).
- Header type select karke “Create Template” par click karein.
- Design Your Header:
- Elementor Pro plugin ka drag-and-drop editor open hoga, jahan par aap apne header ko design kar sakte hain.
- Elements tab se aap text, logo, navigation menu, buttons, aur other design elements add kar sakte hain.
- Widgets ka istemal karke dynamic data ko header me add kar sakte hain.
- Customize Styling:
- Elementor Pro me aap header ka style customize kar sakte hain. Aap fonts, colors, spacing, aur background ko adjust kar sakte hain.
- Advanced Settings:
- Header ki positioning, responsive behavior, aur display conditions ko configure karein. Aap header ko specific pages ya conditions par display kar sakte hain.
- Preview and Save:
- Header design complete hone ke baad, “Preview” button par click karke dekhein kaise header dikhega.
- If everything looks good, click on the “Save” button to save your header template.
- Assign the Header:
- Header ko specific pages ya categories par display karne ke liye “Display Conditions” option me settings karein.
- Header ko assign karne ke liye “Save & Close” par click karein.
- Publish:
- Finally, “Publish” button par click karke aap apne new header template ko live set kar sakte hain.
Elementor Pro ke “Theme Builder” feature ka istemal karke aap website header, footer, aur other dynamic content sections ko create aur customize kar sakte hain. Ye aapko website design me flexibility aur control provide karta hai.
Footer kya hota hain aur isko kyse elemetor pro se edit kare
Footer ek website ka bottom section hota hai, jahan par aksar copyright information, quick links, contact details, aur dusre website navigation elements hote hain. Footer website ke design aur usability ka ek ahem hissa hota hai. Elementor Pro ka istemal karke aap apne website ka footer design aur customize kar sakte hain. Footer ko Elementor Pro se edit karne ke liye, aap niche diye gaye steps follow kar sakte hain:
- Create a Footer Template:
- WordPress dashboard me jakar, “Templates” section me jayein aur “Theme Builder” option par click karein.
- Footer section me “Add New” par click karke ek naya footer template create karein.
- Choose Footer Type:
- Footer create karne ke baad, aapko footer type choose karna hoga, jaise ki “Footer” ya “Sticky Footer” (scroll karne par bhi dikhe).
- Footer type select karke “Create Template” par click karein.
- Design Your Footer:
- Elementor Pro ka drag-and-drop editor open hoga, jahan par aap apne footer ko design kar sakte hain.
- Elements tab se aap text, links, buttons, forms, and other design elements add kar sakte hain.
- Widgets ka istemal karke dynamic data ko footer me add kar sakte hain.
- Customize Styling:
- Elementor Pro me aap footer ka style customize kar sakte hain. Aap fonts, colors, spacing, aur background ko adjust kar sakte hain.
- Advanced Settings:
- Footer ki positioning, responsive behavior, aur display conditions ko configure karein. Aap footer ko specific pages ya conditions par display kar sakte hain.
- Preview and Save:
- Footer design complete hone ke baad, “Preview” button par click karke dekhein kaise footer dikhega.
- If everything looks good, click on the “Save” button to save your footer template.
- Assign the Footer:
- Footer ko specific pages ya categories par display karne ke liye “Display Conditions” option me settings karein.
- Footer ko assign karne ke liye “Save & Close” par click karein.
- Publish:
- Finally, “Publish” button par click karke aap apne new footer template ko live set kar sakte hain.
Elementor Pro ke “Theme Builder” feature ka istemal karke aap website footer, header, aur other dynamic content sections ko create aur customize kar sakte hain. Ye aapko website design me flexibility aur control provide karta hai.
website par single post kya hota hain aur ise kyse edit kare .
“Single post” ek specific webpage hoti hai jo ek individual blog post ya article ko represent karti hai. Jab koi visitor aapki website par ek particular blog post ko select karta hai, to vah single post page par pahunchta hai. Yeh page post ke title, content, comments, aur related information ko display karta hai.
Single post pages WordPress ke core features me shamil hote hain, aur aap unhe Elementor Pro ya kisi aur page builder ka istemal karke customize kar sakte hain. Yahan kuch steps hain single post page ko customize karne ke liye:
Step 1: Single Post Template Create karein
- WordPress dashboard me jayein.
- “Templates” section me jayein aur “Theme Builder” option par click karein.
- “Single” type ka template create karein. Isme aap post title, content, featured image, author bio, aur comments jaise elements ko customize kar sakte hain.
Step 2: Template Design
- Single post template create karne ke baad, Elementor Pro ka drag-and-drop editor open hoga.
- Is editor me aap single post page ki design customize kar sakte hain. Aap post content ko style kar sakte hain, featured images ko display kar sakte hain, author bio ko add kar sakte hain, aur comments section ko customize kar sakte hain.
Step 3: Styling and Customization
- Elementor Pro me aap fonts, colors, spacing, aur layout ko customize kar sakte hain.
- Styling options me aap single post page ke liye specific CSS rules bhi add kar sakte hain.
Step 4: Save and Publish
- Design complete hone ke baad, “Preview” button par click karke dekhein kaise single post page dikhega.
- If everything looks good, click on the “Save” button to save your single post template.
- Template ko assign karne ke liye “Display Conditions” option me settings karein.
- Finally, “Publish” button par click karke aap apne new single post template ko live set kar sakte hain.
Single post template design and customization Elementor Pro ya kisi dusre page builder ka istemal karke aapke website ke blog post pages ko visually appealing aur user-friendly banane me madadgar ho sakte hain.
website par single post kya hota hain aur ise elementor se kyse edit kare
“Single post” ek specific webpage hoti hai jo ek individual blog post ya article ko represent karti hai. Jab koi visitor aapki website par ek particular blog post ko select karta hai, to vah single post page par pahunchta hai. Yeh page post ke title, content, comments, aur related information ko display karta hai.
Single post pages WordPress ke core features me shamil hote hain, aur aap unhe Elementor ya Elementor Pro ka istemal karke customize kar sakte hain. Yahan kuch steps hain single post page ko Elementor se edit karne ke liye:
Step 1: Single Post Template Create karein
- WordPress dashboard me jayein.
- “Templates” section me ja yein aur “Theme Builder” option par click karein.
- “Single” type ka template create karein. Isme aap post title, content, featured image, author bio, aur comments jaise elements ko customize kar sakte hain.
Step 2: Template Design
- Single post template create karne ke baad, Elementor ya Elementor Pro ka drag-and-drop editor open hoga.
- Is editor me aap single post page ki design customize kar sakte hain. Aap post content ko style kar sakte hain, featured images ko display kar sakte hain, author bio ko add kar sakte hain, aur comments section ko customize kar sakte hain.
Step 3: Styling and Customization
- Elementor me aap fonts, colors, spacing, aur layout ko customize kar sakte hain.
- Styling options me aap single post page ke liye specific CSS rules bhi add kar sakte hain.
Step 4: Save and Publish
- Design complete hone ke baad, “Preview” button par click karke dekhein kaise single post page dikhega.
- If everything looks good, click on the “Save” button to save your single post template.
- Template ko assign karne ke liye “Display Conditions” option me settings karein.
- Finally, “Publish” button par click karke aap apne new single post template ko live set kar sakte hain.
Elementor ya Elementor Pro ka istemal karke aap single post page ki design ko visually appealing aur user-friendly bana sakte hain, bina kisi coding knowledge ke.
Archive- kya hota hain aur ise Elementor plugin pro se edit kyse kare
“Archive” ek website ke content ko organize aur categorize karne ke liye use kiya jane wala section hota hai. Archive pages particular categories, tags, authors, date ranges, ya kisi specific criteria ke base par content ko display karte hain. Isme multiple blog posts ya pages ko list kiya jata hai, jisse users aapke website par related content ko asani se dhundh sakte hain.
Elementor Pro ka istemal karke aap archive pages ki design aur customization kar sakte hain. Yahan kuch steps hain archive pages ko Elementor Pro se edit karne ke liye:
Step 1: Archive Template Create karein
- WordPress dashboard me jayein.
- “Templates” section me jayein aur “Theme Builder” option par click karein.
- “Archive” type ka template create karein. Isme aap archive pages jaise category, tag, author, date, etc., ke liye design customization kar sakte hain.
Step 2: Template Design
- Archive template create karne ke baad, Elementor Pro ka drag-and-drop editor open hoga.
- Is editor me aap archive pages ki design customize kar sakte hain. Aap content layout, pagination, filters, aur related elements ko customize kar sakte hain.
Step 3: Styling and Customization
- Elementor Pro me aap fonts, colors, spacing, aur layout ko customize kar sakte hain.
- Styling options me aap archive pages ke liye specific CSS rules bhi add kar sakte hain.
Step 4: Save and Publish
- Design complete hone ke baad, “Preview” button par click karke dekhein kaise archive pages dikhega.
- If everything looks good, click on the “Save” button to save your archive template.
- Template ko assign karne ke liye “Display Conditions” option me settings karein.
- Finally, “Publish” button par click karke aap apne new archive template ko live set kar sakte hain.
Archive pages ko Elementor Pro ka istemal karke design karke aap apne website ke content ko organize kar sakte hain, jisse users ko related content ko dhundhne me madad milti hai aur unke liye better user experience hoti hai.
search results kya hota hain aur ise hum elementor plugin se kyse edit kare
“Search results” ek website ke search functionality ka hissa hota hai. Jab koi user aapki website par kuch search karta hai, to search results page par search query ke anurup content aur links dikhaye jate hain, jisse user ko relevant information mil sake.
Elementor Pro ka istemal karke aap apne website ke search results page ki design aur customization kar sakte hain. Yahan kuch steps hain search results page ko Elementor Pro se edit karne ke liye.
Step 1: Search Results Template Create karein
- WordPress dashboard me jayein.
- “Templates” section me jayein aur “Theme Builder” option par click karein.
- “Search Results” type ka template create karein. Isme aap search results page ke design customization kar sakte hain.
Step 2: Template Design
- Search results template create karne ke baad, Elementor Pro ka drag-and-drop editor open hoga.
- Is editor me aap search results page ki design customize kar sakte hain. Aap search query, content layout, pagination, aur related elements ko customize kar sakte hain.
Step 3: Styling and Customization
- Elementor Pro me aap fonts, colors, spacing, aur layout ko customize kar sakte hain.
- Styling options me aap search results page ke liye specific CSS rules bhi add kar sakte hain.
Step 4: Save and Publish
- Design complete hone ke baad, “Preview” button par click karke dekhein kaise search results page dikhega.
- If everything looks good, click on the “Save” button to save your search results template.
- Template ko assign karne ke liye “Display Conditions” option me settings karein.
- Finally, “Publish” button par click karke aap apne new search results template ko live set kar sakte hain.
Search results page ko Elementor Pro ka istemal karke customize karke aap apne website ke search results ko visually appealing aur user-friendly bana sakte hain, jisse users ko relevant information mil sake aur unke liye better search experience ho.
Loop Item kya hota hain ise elementor se kyse edit kare
“Loop Item” ek programming term hai, aur ye web development me frequently used hota hai, khaaskar WordPress ke context me. WordPress me, “loop” ek code structure hota hai jo website par content (jaise posts, pages, custom post types, etc.) ko display karta hai.
“Loop Item” ek individual content item ko represent karta hai jo loop ke andar aata hai. Iska matalab hai ki agar aap WordPress me multiple blog posts ya pages display kar rahe hain, to har ek blog post ya page ek “loop item” hoga.
Elementor ka istemal karke aap loop items ko customize kar sakte hain, jaise ki blog post templates, archive pages, custom post type archives, aur other dynamic content. Yahan kuch steps hain loop items ko Elementor se edit karne ke liye:
Step 1: Loop Item Template Create karein
- WordPress dashboard me jayein.
- “Templates” section me jayein aur “Theme Builder” option par click karein.
- “Single” ya “Archive” type ka template create karein, jahan aap loop items ko customize karna chahte hain.
Step 2: Template Design
- Loop item template create karne ke baad, Elementor Pro ka drag-and-drop editor open hoga.
- Is editor me aap loop item ko design customize kar sakte hain. Aap content layout, styling, aur related elements ko customize kar sakte hain.
Step 3: Styling and Customization
- Elementor Pro me aap fonts, colors, spacing, aur layout ko customize kar sakte hain.
- Styling options me aap loop items ke liye specific CSS rules bhi add kar sakte hain.
Step 4: Save and Publish
- Design complete hone ke baad, “Preview” button par click karke dekhein kaise loop items dikhte hain.
- If everything looks good, click on the “Save” button to save your loop item template.
- Template ko assign karne ke liye “Display Conditions” option me settings karein.
- Finally, “Publish” button par click karke aap apne new loop item template ko live set kar sakte hain.
Loop items ko Elementor Pro ka istemal karke customize karke aap apne website ke dynamic content ko visually appealing aur user-friendly bana sakte hain.
Error 404 , kya hota hain ise elementor plugin se kyse edit kare
Error 404 ek web server response code hota hai, jo batata hai ki web server par aapke dawara request ki gayi page ya resource nahi milti hai. Ye page “Not Found” error ko represent karta hai. Jab koi visitor aapki website par ek page ya resource ko dhundhne ke liye request karta hai, aur web server us page ya resource ko nahi paata hai, to wo server “404 Not Found” error generate karta hai aur use visitor ko dikhata hai.
Error 404 pages ki design aur customization ko Elementor ya Elementor Pro ka istemal karke edit kar sakte hain. Yahan kuch steps hain 404 error page ko Elementor se customize karne ke liye:
Step 1: 404 Error Template Create karein
- WordPress dashboard me jayein.
- “Templates” section me jayein aur “Theme Builder” option par click karein.
- “404” type ka template create karein. Isme aap 404 error page ki design customization kar sakte hain.
Step 2: Template Design
- 404 error template create karne ke baad, Elementor ya Elementor Pro ka drag-and-drop editor open hoga.
- Is editor me aap 404 error page ki design customize kar sakte hain. Aap error message, search bar, navigation links, aur related elements ko customize kar sakte hain.
Step 3: Styling and Customization
- Elementor ya Elementor Pro me aap fonts, colors, spacing, aur layout ko customize kar sakte hain.
- Styling options me aap 404 error page ke liye specific CSS rules bhi add kar sakte hain.
Step 4: Save and Publish
- Design complete hone ke baad, “Preview” button par click karke dekhein kaise 404 error page dikhega.
- If everything looks good, click on the “Save” button to save your 404 error template.
- Template ko assign karne ke liye “Display Conditions” option me settings karein.
- Finally, “Publish” button par click karke aap apne new 404 error template ko live set kar sakte hain.
404 error pages ko Elementor ya Elementor Pro ka istemal karke customize karke aap apne website ke visitors ko lost ya missing pages par helpful information provide kar sakte hain, jisse unke liye better user experience ho.

Elementor Props Features and cons
- Drag-and-Drop Page Builder: Elementor Pro ke drag-and-drop editor se aap badi aasani se web pages design kar sakte hain, bina kisi coding ke.
- Theme Builder: Is feature se aap custom headers, footers, single post templates, category templates, and more design kar sakte hain.
- Popup Builder: Aap attractive popups create kar sakte hain jo user engagement ko badha sakte hain, jaise ki email sign-up popups, exit-intent popups, etc.
- WooCommerce Builder: WooCommerce ke liye product pages aur shop templates create kar sakte hain, jisse aap apne online store ke design ko customize kar sakte hain.
- Dynamic Content: Elementor Pro me dynamic content support hota hai, jisse aap posts, users, terms, and other dynamic data se pages ko automatically populate kar sakte hain.
- Global Widgets: Aap custom widgets bana sakte hain jo multiple pages par reuse kiya ja sakte hain, aur unhe ek hi sthan se manage kar sakte hain.
- Motion Effects: Animations aur parallax scrolling effects ka istemal karke web pages ko interactive banane ke liye.
- Advanced Styling: Detailed styling controls aur custom CSS ka istemal karke design customization.
- Revision History: Aap previous versions of a page ko dekh sakte hain aur restore kar sakte hain.
- Custom CSS: Advanced users ke liye custom CSS code add kar sakte hain.
- Search Widget: Search bar widget ka istemal karke customized search forms create kar sakte hain.
- Third-Party Integrations: Elementor Pro integrates seamlessly with many third-party plugins and services, expanding its functionality.
- Support and Updates: Pro version ke sath premium support aur regular updates milte hain.
- Cost: Elementor Pro is a premium plugin, which means it comes at a cost. Some users might find the pricing to be on the higher side, especially if they are on a tight budget.
- Learning Curve: While Elementor is user-friendly, there can still be a learning curve, especially for beginners who are new to web design and page builders.
- Page Load Times: If Elementor Pro is not used optimally, it can lead to longer page load times. It’s important to optimize your pages for performance.
- Plugin Compatibility: In some cases, Elementor Pro might not be fully compatible with certain WordPress themes or other plugins. This can lead to conflicts and issues that need to be resolved.
- Content Lock-in: Some users have expressed concerns about content lock-in. If you decide to switch away from Elementor in the future, it can be challenging to retain the same page layout and design without Elementor.
- Third-Party Integrations: While Elementor does offer integrations with third-party services, the range of integrations may not be as extensive as some users require.
- Coding for Advanced Users: Advanced users who prefer to code everything from scratch might find Elementor Pro to be limiting.
“Frequently Asked Questions”
kya elementor sabse jyada powerfull plugin hain ?
Elementor ek popular aur powerful WordPress plugin hai jo drag-and-drop page builder ka istemal karke aap bina coding ke visually stunning web pages design kar sakte hain. Lekin, “sabse powerful” plugin ka faisla aapke specific use case aur requirements par depend karta hai.
Elementor kaafi powerful aur user-friendly hai, aur kai website owners, designers, aur developers iska istemal karte hain. Isme kai features aur flexibility hain jaise ki theme builder, popup builder, dynamic content support, WooCommerce integration, motion effects, aur ek bade user community jahan par templates aur addons available hain.
Lekin, dusre page builders aur plugins bhi hain jo kisi specific use case ke liye ya particular functionality ke liye powerful ho sakte hain. Kuch log Divi Builder, Beaver Builder, Visual Composer, ya anya page builders ka istemal karte hain, jo bhi powerful hote hain apne tarike se.
Aapke website ke requirements, aapki familiarity with a particular plugin, aapki budget, aur aapke personal preferences par depend karta hai ki kaunsa plugin aapke liye sabse powerful hoga. Elementor ek popular choice hai, lekin aapko apne specific needs ke hisab se decide karna hoga ki kaunsa plugin aapke liye best hai.
Kya hume elementor plugin use karna chahiye ?
Elementor ek popular aur powerful WordPress plugin hai jo drag-and-drop page builder functionality provide karta hai, jisse aap bina coding ke visually appealing web pages design kar sakte hain. Is plugin ka istemal aapke specific requirements aur preferences par depend karta hai. Yahan kuch situations hain jahan Elementor ka istemal faydemand ho sakta hai:
Web Design Beginners: Elementor ka drag-and-drop interface user-friendly hai, isliye beginners jo coding nahi jante, unke liye ye ek achha tool ho sakta hai.
Website Owners: Website owners jo apne website ko aasani se update aur customize karna chahte hain, wo Elementor ka istemal kar sakte hain.
Web Designers: Web designers Elementor ka istemal karke clients ke liye quickly custom web pages create kar sakte hain.
E-commerce Websites: Elementor Pro WooCommerce integration ke sath aata hai, jisse aap e-commerce websites ko design aur customize kar sakte hain.
Bloggers: Bloggers Elementor ka istemal karke visually appealing blog posts create kar sakte hain.
Customizations: Aap Elementor ka istemal karke apne website ke header, footer, archive pages, aur loop items ko customize kar sakte hain.
Performance Optimization: Elementor ka code optimization aur speed optimization options available hain, jo aapke website ke performance ko improve karne me madad karte hain.
Iske alawa, Elementor ka ek active user community hai, jahan par templates, addons, aur tutorials available hain, jisse aap apne web design projects ko simplify aur enhance kar sakte hain.
Lekin, har use case alag hota hai, aur kuch users ke liye Elementor ka istemal zaroori nahi hota. Kuch websites simple ho sakti hain aur unke liye page builder ka istemal overkill ho sakta hai. Aapko apne specific requirements aur goals ke hisab se decide karna hoga ki Elementor aapke liye faydemand hai ya nahi.
kya ! elementor jaysi koi aur plugin hain ?
Haan, Elementor jaisi kai aur WordPress page builder plugins available hain. Har ek plugin apne features, flexibility, aur pricing ke hisab se alag hota hai. Kuch popular WordPress page builder plugins ye hain:
Divi Builder: Divi ek popular aur powerful page builder hai, jiska istemal beginners se lekar professionals tak karte hain. Isme drag-and-drop interface, responsive editing, aur design modules available hain.
Beaver Builder: Beaver Builder ek clean aur user-friendly page builder hai. Isme templates, modules, aur theme builder ke liye support hai.
Visual Composer: Visual Composer bhi ek popular page builder hai jiska istemal aap page aur post content customize karne ke liye kar sakte hain. Isme template library aur responsive design features available hain.
Thrive Architect: Thrive Architect primarily content-focused pages ke liye design kiya gaya hai. Isme landing pages, lead generation forms, aur conversion-focused elements hai.
SiteOrigin Page Builder: SiteOrigin Page Builder ek free page builder hai jo widgets aur row-based layout system provide karta hai. Isme responsive editing aur history/undo features hain.
Brizy: Brizy ek simple aur intuitive page builder hai jiska istemal beginners bhi kar sakte hain. Isme drag-and-drop interface, templates, aur styling options available hain.
Gutenberg: WordPress ke core me included Gutenberg editor bhi ek form of page builder hai. Yeh default WordPress editor hai jo blocks ka istemal karke content design karta hai.
Aapko apne specific requirements aur preferences ke hisab se decide karna hoga ki kaunsa page builder plugin aapke liye sabse faydemand hoga. Har plugin ke apne strengths aur weaknesses hote hain, aur aapka choice aapke web design projects aur skills par depend karega.
kya elementor jysi koi free plugin hain ?
Ji haan, kuch page builder plugins free versions me available hain. Yahan kuch popular free page builder plugins hain:
SiteOrigin Page Builder: SiteOrigin Page Builder ek free page builder plugin hai, jo drag-and-drop interface aur row-based layout system provide karta hai.
Gutenberg: WordPress ke core me included Gutenberg editor bhi free hai. Yeh default WordPress editor hai jo blocks ka istemal karke content design karta hai.
Brizy: Brizy ek free version me bhi available hai, jisme basic drag-and-drop editing features aur design options hote hain.
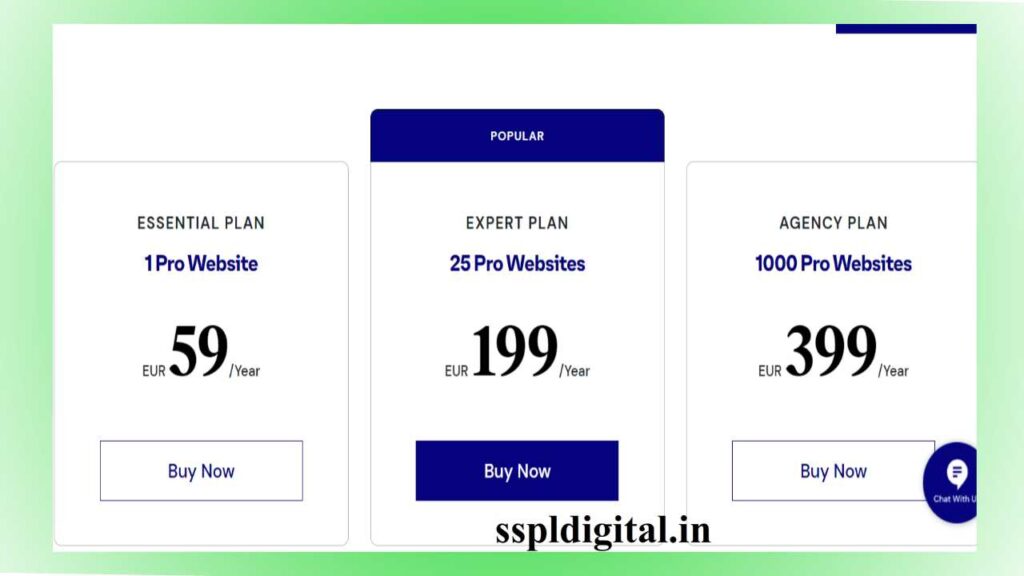
Elementor (Free Version): Elementor ka free version bhi available hai, lekin Elementor Pro me additional features aur advanced functionality hote hain.
Page Builder by SiteOrigin: Yeh ek aur free page builder plugin hai jo SiteOrigin ka hai aur row-based layout system ka istemal karta hai.
Lekin, free versions generally have limited features compared to their premium counterparts. Agar aap advanced functionality aur customization options chahte hain, to aap premium versions ya addons ko purchase kar sakte hain. Premium versions me aksar advanced design modules, templates, theme builder support, aur additional features hote hain. Aap apne specific needs ke hisab se decide kar sakte hain ki kis page builder ka istemal karna faydemand hoga.
My opinion
yadi aapko is post main kuchh aur jankari chahiye tha to aap mujhe comment box par comment kar sakte hain . aur aah yadi aapko elemento ko free main pro versions chahiye to aapko market main mil jayega lekin uske liye aapko hostting aur domain unke links se buy karne hote hain . aur ho sakta hain ki aapko market main gpl plugin mil sakta hain.lekin ise buy karne se pahle jarur soch bichar kar le .ok bro ab milte hain agle post par

2 thoughts on “Customize every theme with your website with Elementor Pro”